Vue
Vue에 Tailwindcss 적용하기
뜻 지, 깨달음 오
2022. 12. 6. 20:14
https://tailwindcss.com/docs/guides/vite#vue
Install Tailwind CSS with Vite - Tailwind CSS
Setting up Tailwind CSS in a Vite project.
tailwindcss.com
여기 있는 스텝을 차근차근 따라가면서 테일윈드를 설치할 수 있다.
일단, 테일윈드를 적용시킬 프로젝트가 필요하다.
vue create 프로젝트이름프로젝트를 생성한 후에는, 엉뚱한 곳에 tailwind가 설치되지 않게 경로를 바꿔주어야한다.
cd 프로젝트이름
cli설치를 하면 준비가 끝난다.
npm install -g @vue/cli
테일윈드를 설치하려면, 콘솔창에 차례대로
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p이 두 명령어를 입력한다.
그러면 tailwind.confing.cjs 파일이 생성된다.
원래 있던 내용을 지우고,
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./index.html",
"./src/**/*.{vue,js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}이 내용을 복붙한다.
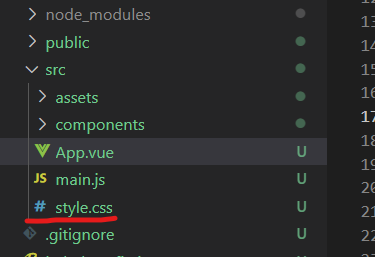
다음엔 css 파일을 생성한다.
이름과 위치는 자유지만, 편의를 위해 사이트에서 만든것 처럼 이름은 style.css로 하고
경로는 src 파일 안에 만들도록 하겠다.

이 style.css 파일에
@tailwind base;
@tailwind components;
@tailwind utilities;를 복붙한다.
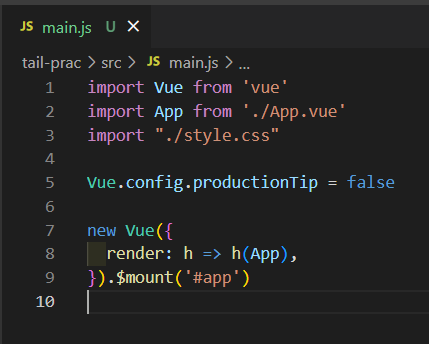
이제 main.js를 열고,
원래 있는 코드에
import "./style.css"를 추가한다.
이때 경로나 이름은 내가 만든대로 넣으면 된다.

여기까지 끝내고 npm run serve를 해보면,
메인 화면이 바뀐 것을 확인할 수 있다.
이제 자유롭게 tailwindcss를 적용하면 된다!