[프로젝트 회고] Buddiary: 취향 기반 일기 작성 및 교환일기 친구 매칭 사이트 - 내가 맡은 기능, 배운점 and 아쉬운점

내가 맡은 직책:
팀장
FE 개발
Jira 담당 (일정관리)
내가 개발한 부분:
완전반응형 UI


640px 이하일때는 모바일페이지로 설계하였다.
SSE (server-sent events) 연결

새로운 친구 추가, 내가 속한 그룹의 새 글 생성 시 알람 수신.
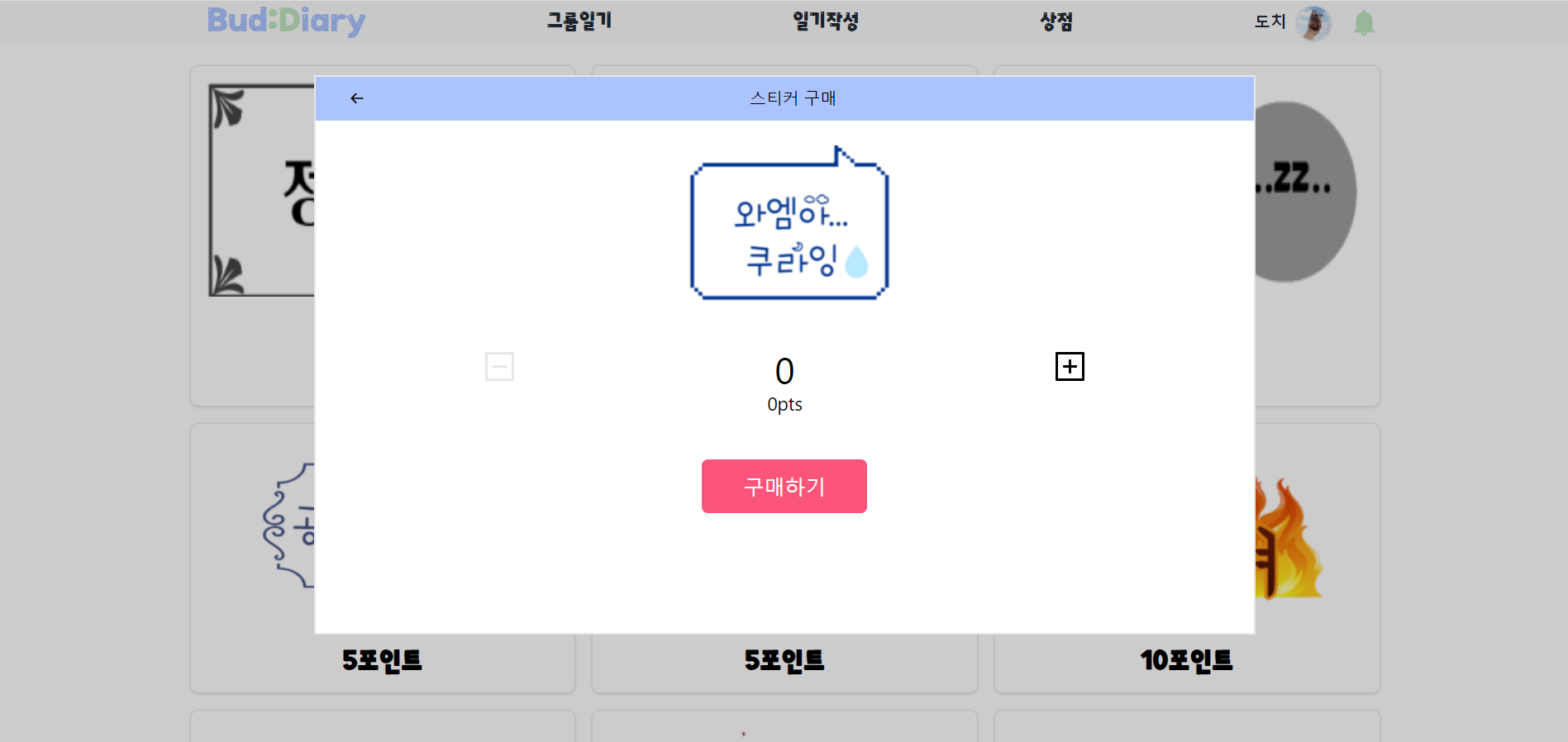
스티커 기능


스티커 상점에서 다이어리꾸미기 (이하 '다꾸')용 스티커 구매 가능.
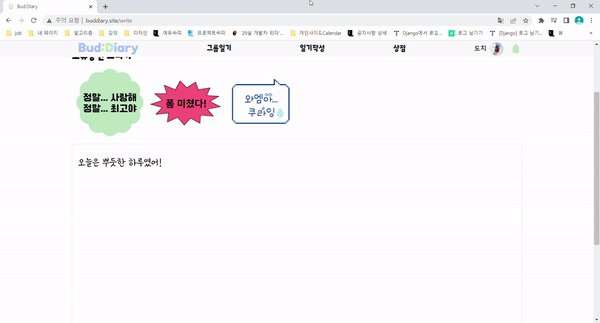
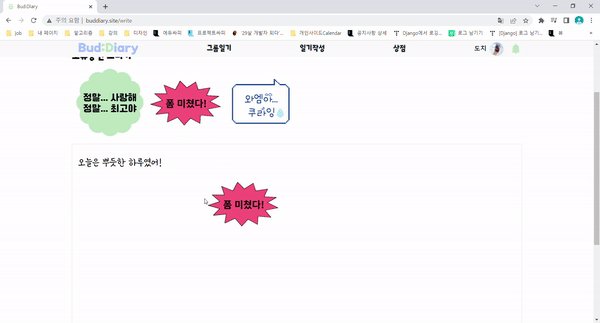
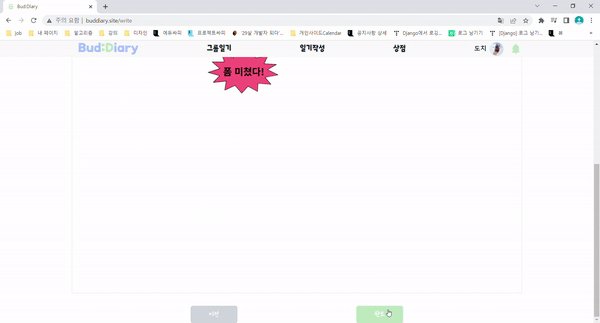
일기 작성 및 다꾸 기능

dragEvent를 통해 다이어리에 스티커 붙히는 기능 구현.
완료 버튼 누를 시, backend에 해당 스티커 정보와 X, Y 좌표 send.
카카오톡 Oauth
카카오톡 로그인, 회원가입
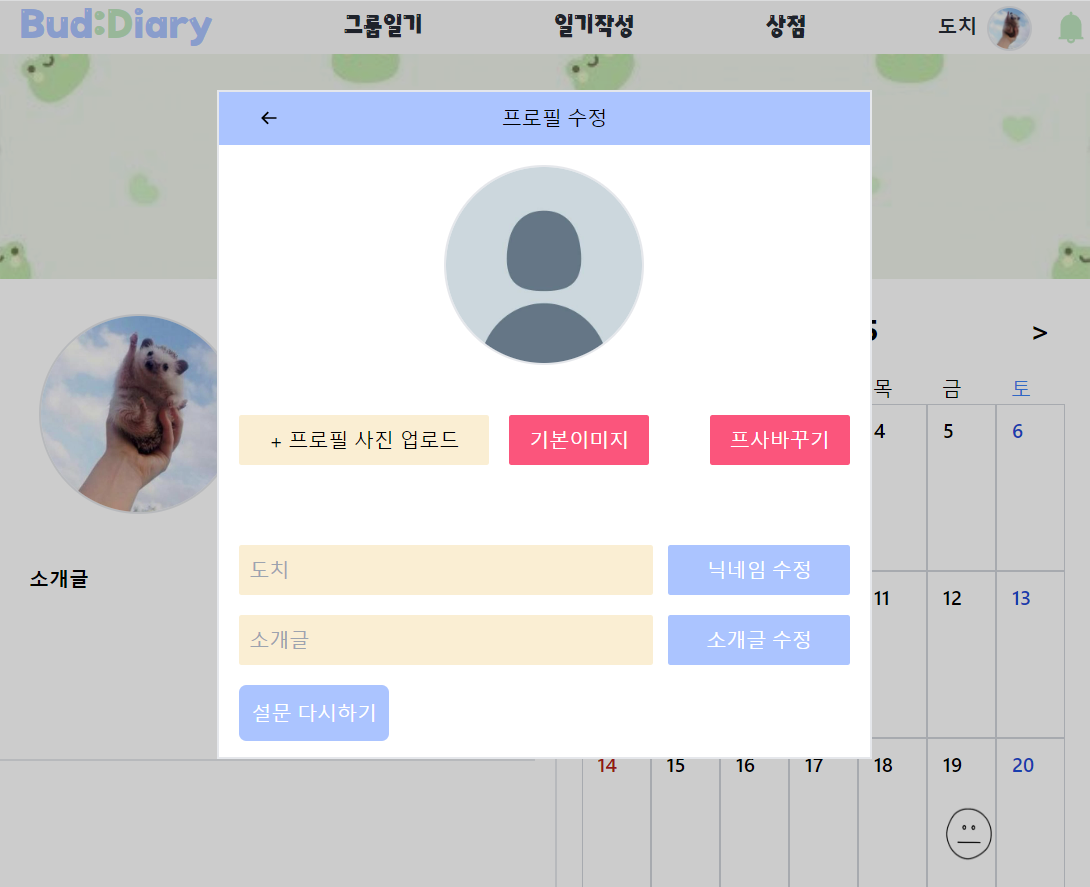
회원 기능

회원정보 수정 기능.
배운 것들
1. 타입스크립트
타입스크립트를 사용한 첫 프로젝트였는데, 사진, array, string, number, function등 많은 데이터 타입을 타입스크립트로 처리한 것 같다.
2. oauth
카카오톡 oauth 기능구현을 하면서 restful api에 대한 이해도를 높이고, 회원 인증과정에 대해 학습함.
3. SSE
저번 프로젝트에서는 웹소켓, 이번에는 sse를 하였다. eventListener 를 통해 연결해서, 친구 초대 요청과 새글알람을 받는다.
4. 반응형 ui
content의 넓이를 고정시켜놓고, screen width가 그 이상이면 그만큼 양쪽 여백을 추가했고, 아닐때는 content 자체가 줄어들게 했다. 640px 이하에서는 모바일 화면으로 개발했다.
5. event handler
다꾸 기능을 구현하기 위해 onDragStart, onDragEnd 이벤트를 사용했다.
dragStart일 때 어떤 스티커를 움직일지 기록을 시작하고,
onDragEnd에서 마우스를 뗐을때의 x, y 좌표를 기록했다.
아쉬운 것들
1. 페이지간 css 통일성
초반에 피그마를 더 잘 만들어놨다면 누가 개발했어도 css에 통일성이 있었을 것 같다. 개인적으로 아쉽...
2. 팀장으로서의 리더쉽
일단 나 자신이 취업준비를 병행하느라 다른 팀원들이 뭐하는지에 대한 이해도가 이전 프로젝트보다는 없었던 것 같다.
중간에 취업 때문에 팀원이 나갔는데 그때 어수선한 분위기를 팀장으로서 더 잘 잡았어야 된다고 생각한다.